扁平化设计是时下流行的一种网页设计模式,首先是从IOS 7.0开始,是基于手机界面的一种设计手法,后来被广泛应用到了网页设计中。在百度百科中,关于扁平化设计是这样定义的:
扁平化完全属于二次元,这个概念最核心的地方就是放弃一切装饰效果,诸如阴影,透视,纹理,渐变等等能做出3D效果的元素一概不用。所有的元素的边界都干净利落,没有任何羽化,渐变,或者阴影。尤其在手机上,更少的按钮和选项使得界面干净整齐,使用起来格外简洁。可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
目前扁平化设计在网页设计方面已经有很多案例了,但是手机网站案例并不是很多,小编从Behance和Dribbble收集了一些优秀的扁平化手机网站设计案例,希望这些值得借鉴与学习的网页设计能够给我们一点启发性的意义。
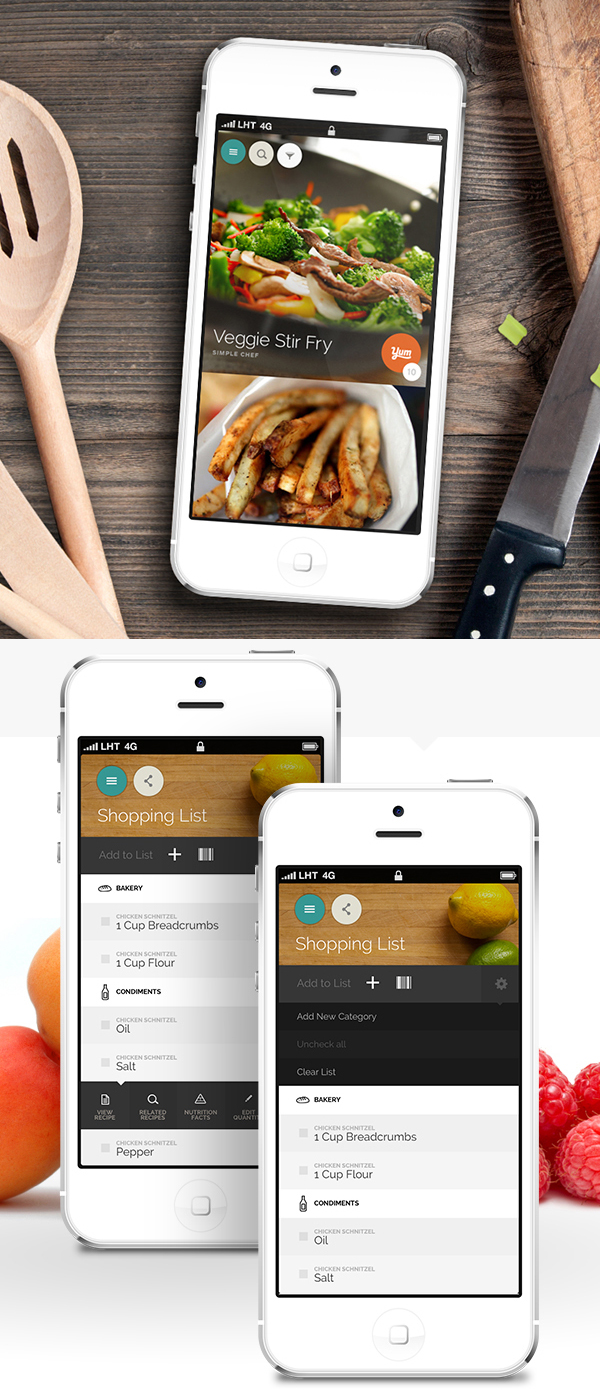
Yummly Mobile

uiGo Colors – iOS Flat UI Bundle

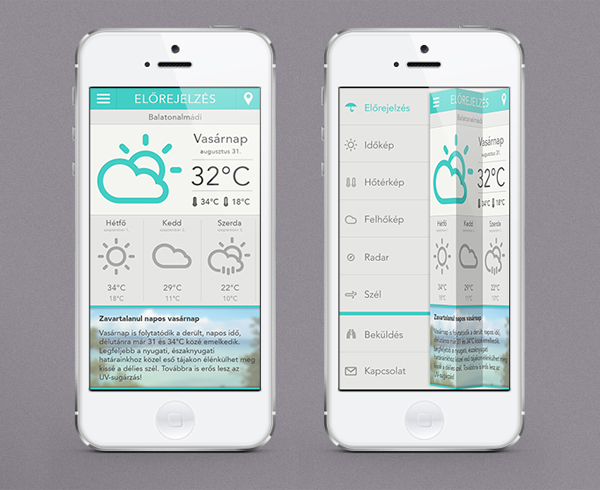
Időkép – Weather app

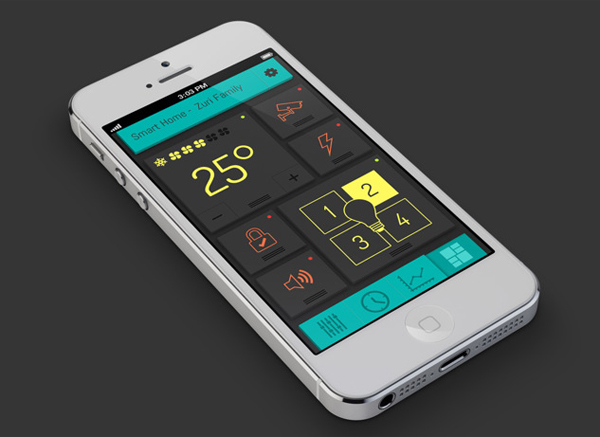
Smart Home

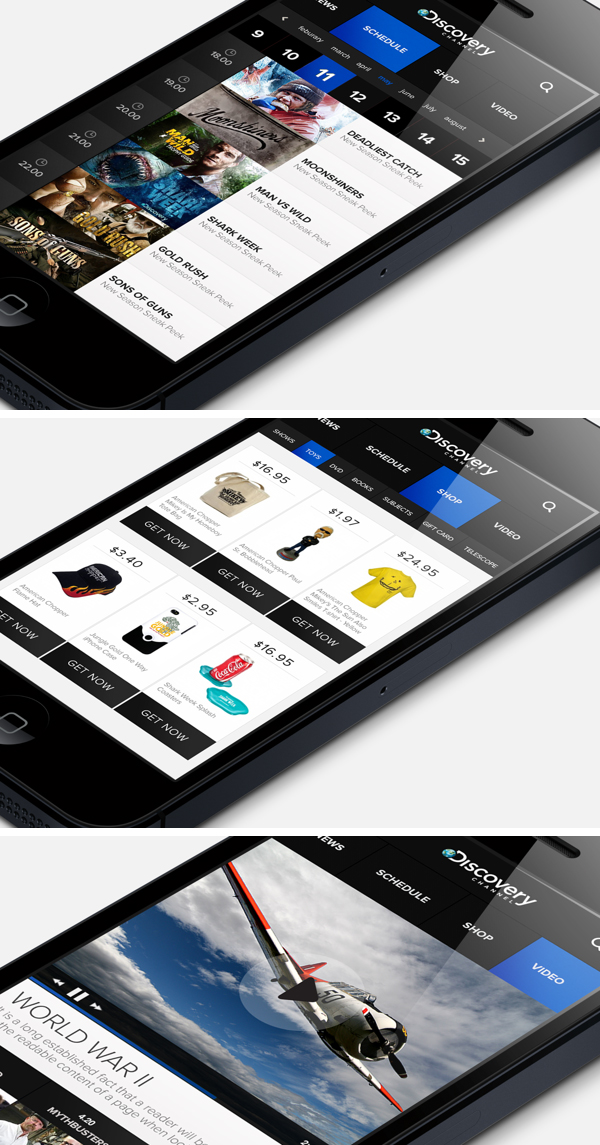
Discovery Channel

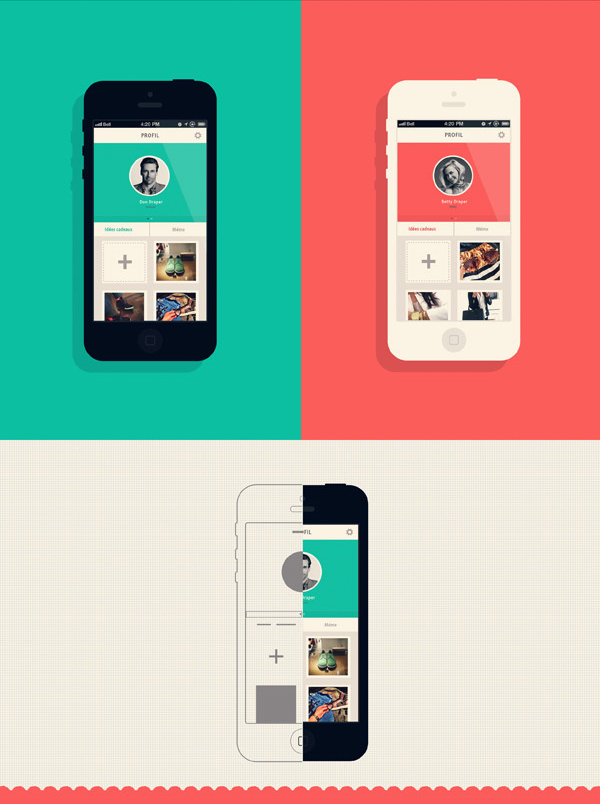
1+1 | V2

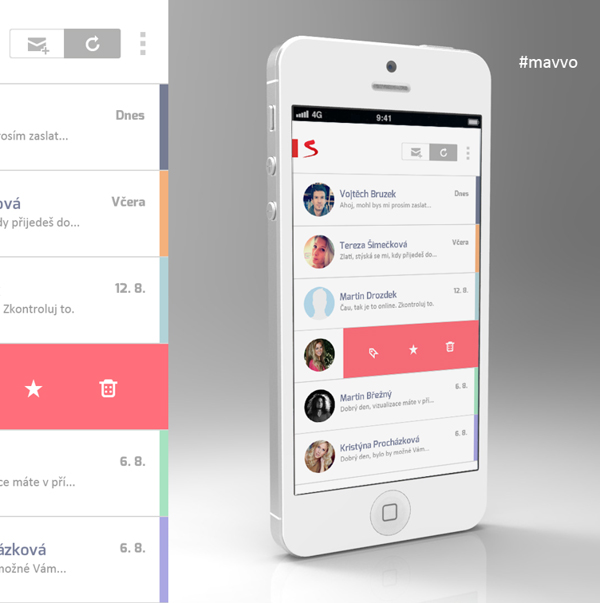
Seznam.cz Email Client Concept

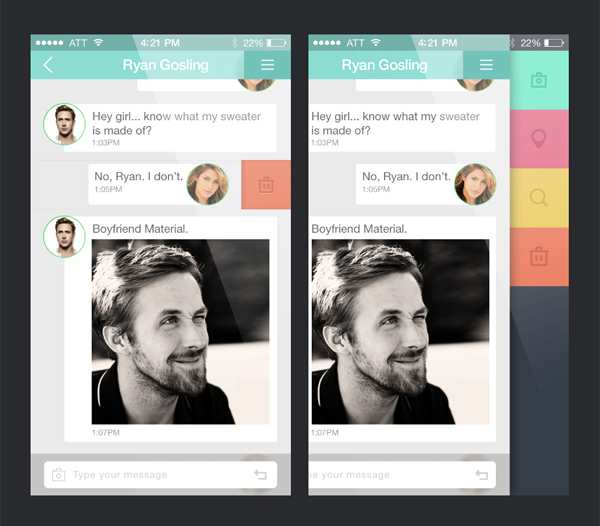
Messenger App

ideabox

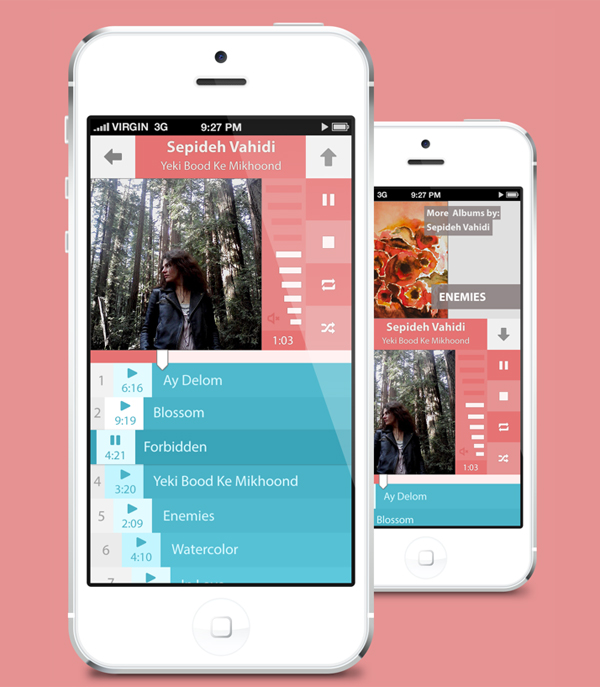
FlatPlayer

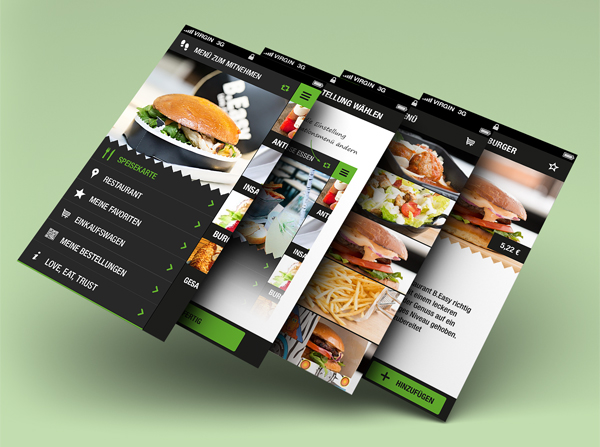
B.Easy

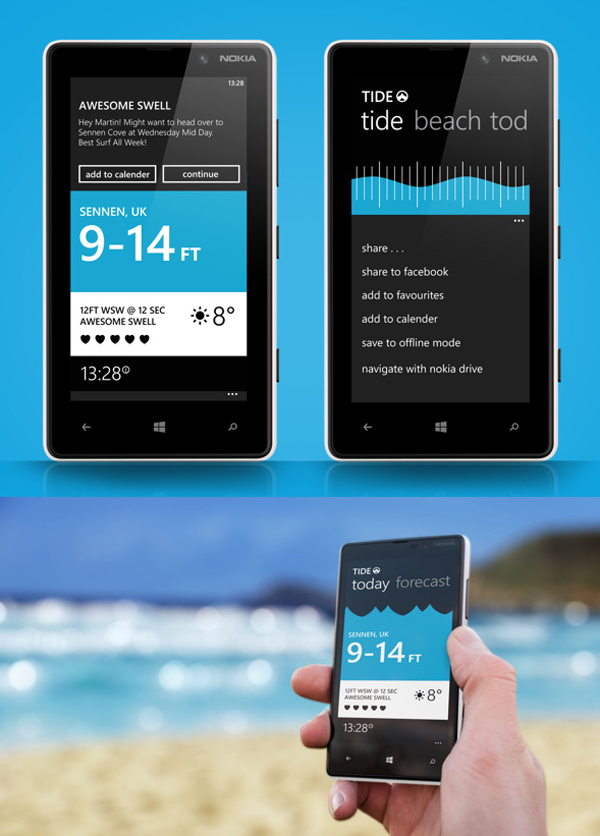
Tide

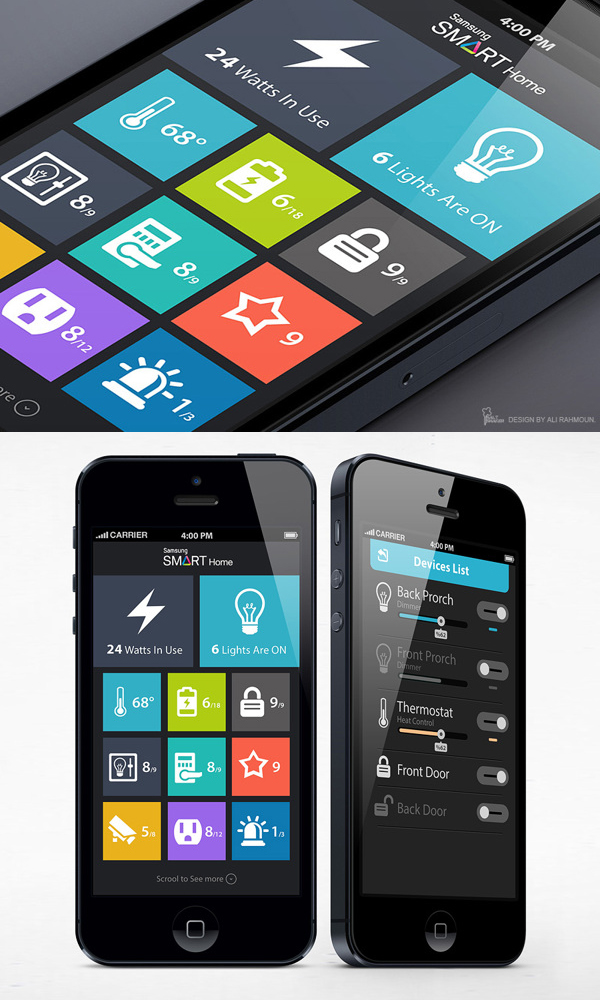
Samsung Smart Home

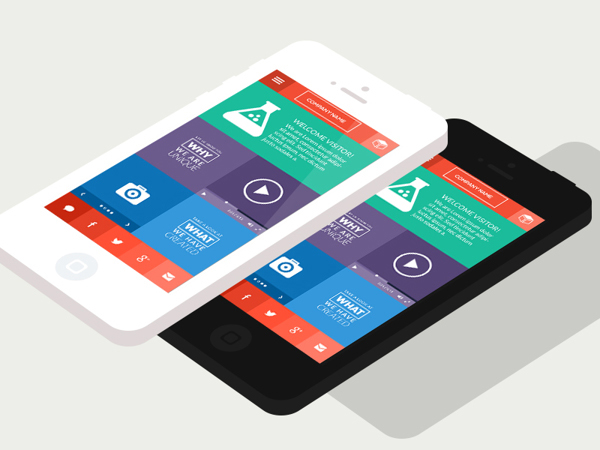
Metro Style UI

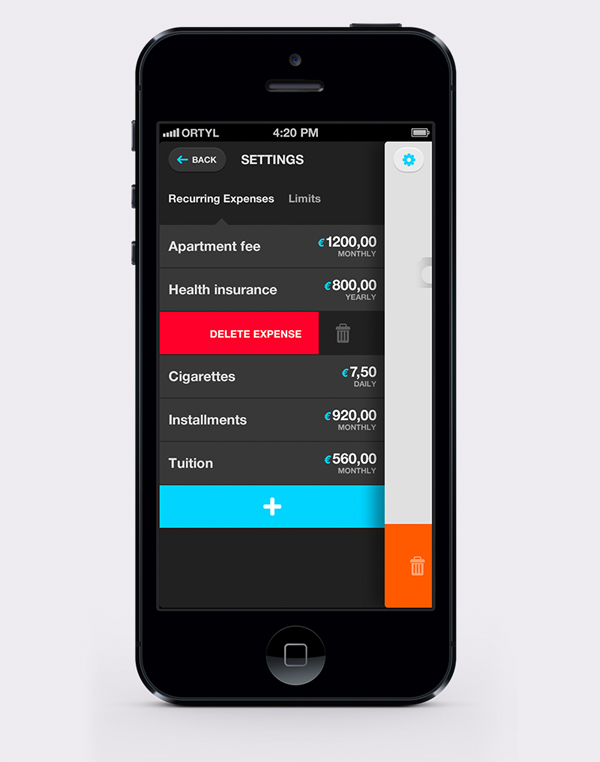
Settings Screen

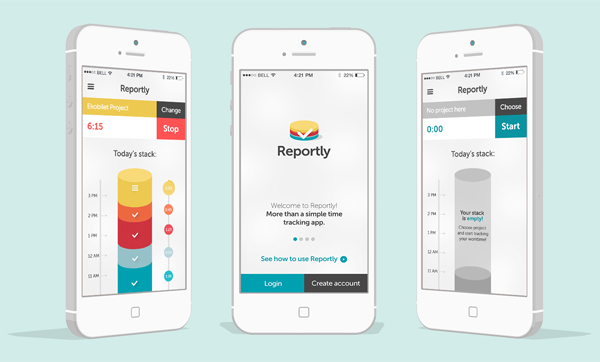
Reportly

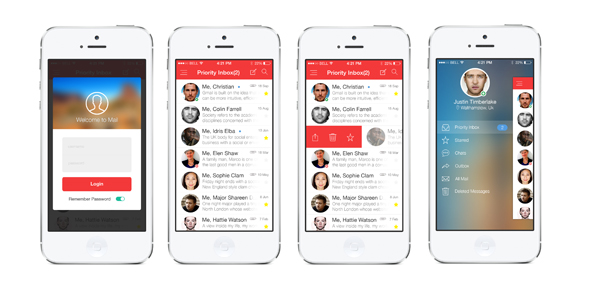
Mail for iOS 7

Activity Feed

Loyalty App Dashboard

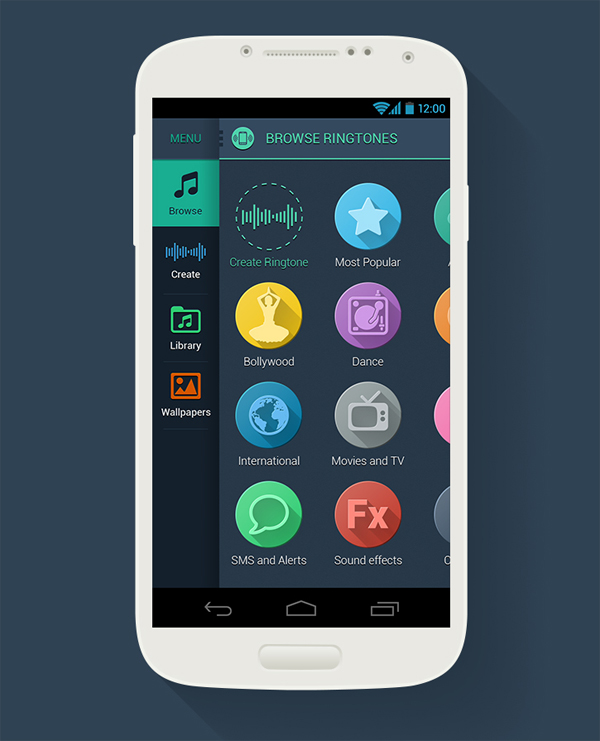
Free Ringtones (Android)