在谈到设计我们需要考虑文本从一个设计师的角度来看。文本必须清晰可读而拟合好网站的风格。但它也必须与一个层次的内容。
标题和间距

建立层次结构是一个网站的“大局”的成分。但是当你进入排版,你还必须创建层次结构相关的特定页面上的文本。在这篇文章中,我们将创建关系你的标题和解释如何使用空白使漫长的段落视觉易于消化。
Web内容通常集中在几个不同的文本元素。标题从H1-H6,但大多数网站只使用H1-H4最多。不管有多少使用标题样式,这是你的工作作为一个设计师工艺显然是他们这样的层次结构。
文本之间的空间很重要,因为它有助于定义页面内容本身。当用户找到一个新的头,他们希望认识到如果切换到一个全新的主题内容或如果它是在现有的主题。正确的组合的大小、颜色和风格的标题文本有助于为用户创建正确的预期。
负空间之间的文本显示页面内容是相关的。头和足够的空间被视为更占主导地位而头接近段落被视为通过上下文相关的。底部边缘后段显示的文本行之间的关系,他们属于这个层次结构。一切回到制作内容的层次结构在视觉上区分文本在页面上。
标题的关系
每个标题应该反映它自己的独特风格,也补充了其他风格的文本在页面上。与实践制作的头变得更容易,但空白值通常不管标题样式表现相同。
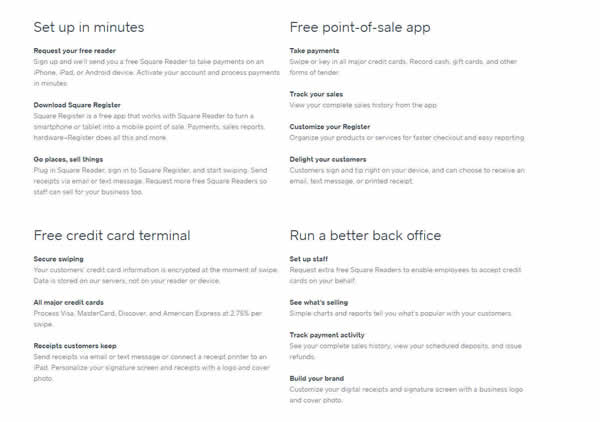
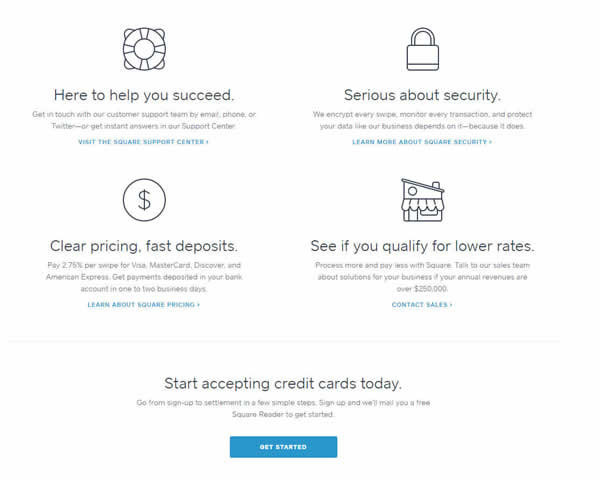
广场使用传统启动主页布局与大量的图像和文本块。标题是一个特别有趣的设计,因为他们从超大的无限小。然而,大小并不重要一样关系到其他页面上的文本。
注意,在上面的截图大小标题使用额外间距上方和下方的文本。这些小节标题视觉传达某种意义上的“自己”,自然也一起为更大的内存块的小标题和段落。
每个内部使用小标题文本块小得多。这些内部标题段落文本大小一样,但他们脱颖而出粗体文本&颜色深一点的颜色。视觉,它是清澈的,这些粗体行文本仍然是标题(只是低视觉图腾柱)。
标题和段落之间的空间还定义了标题段落所属。类似地,您应该插入小标题和大标题之间的足够的空间。再次,负空间定义层次结构在视觉设计和排版。
解释的免费Web UI设计最佳实践指导,记住这些点在制作页面标题:

视觉层次结构应该明显通过使用空间,大小,颜色,和/或文本样式。这应该是可见即使站3 - 5英尺远监视器。您还可以使用5秒高斯模糊测试检查的层次结构。
保持每个小标题接近它的第一个孩子。
简练的头在靠近传达思想更快更清楚。
冗长的段落

话题的上下文空白,周围存在的问题如何设计常见的段落。公司、可靠和发现几乎无处不在,段落是每个网站内容策略的支柱。
但是内容是如何编写基于内容的样式不同。例如,一个在线新闻杂志将比一个较小的园艺博客使用不同的段落样式。的内容,内容的长度,和水平的细节所有样式的段落时发挥作用。
试图用足够大的文本设计清晰可读3英尺远的屏幕。文字大小非常类似于空白,它通常是更好的设计比小。然而,适度克制。
如果文本大小太大,那么它会占用更多的屏幕空间和需要更多的滚动。但如果太小了可以是不可读,或游客会经历困难与垂直的节奏,因为他们把他们的眼睛从相间。
两个重要的事情要记住段利润率和行高(每一行之间的空间)。大小的文本段落中规定这两个值因为白色空间取决于大小。
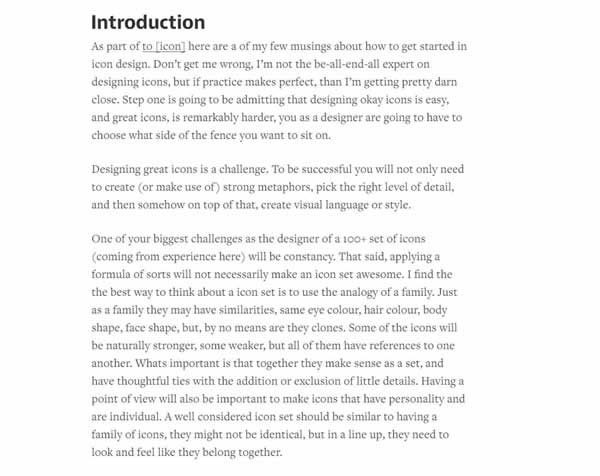
媒介是一个在线的博客平台,段设计。文本是酥、可读性和间隔的完美。段设计显示,行高值必须足够大以连接到下一行,没有过度的感觉。
推荐2016年网页设计趋势的电子书,这里有一些很好的经验法则:

. 避免犯行高的比一个典型的行文本。
. 创建统一的em字体单位是完美的大小在所有浏览器。
. 行高通常应略大于字体大小。
. 试的字体大小1 em结合行高为1.5 - 1.75 em。
. 段落间距可以棘手但这是一个重要的话题,特别是对于文字的网站。段底部边缘应该比一个典型的行文本。底段的利润率应该足够大,你可以直观地判断一段已经结束。
一旦你找到一个网站的文本大小,它变得更容易玩行高值间距和算出利润。这里的目标是清晰和结构。每一个新的段落毫无疑问应该是显而易见的。关键是成比例的空间之间的文本块。
如前所述,一般安全“太多”空白,而不是不够。避免使用海量的空间或者你会得到一个非常浅的内容密度。保持足够的页面上的内容很有趣,但与其说这是压倒性的。
了解更多关于设计内容在网络接口,查看这段如何设计完美的段落。
负空间在字体设计直接影响到整体构成和较小的页面元素在同一时间。在设计排版时,上下文是国王。
段落中发现的页面可能需要更大的利润率比段落在侧边栏中找到。连接头的流畅与额外的填充,但链接页脚可以用很少的填充看起来整齐。没有坚实的规则,只有记住的最佳实践。
还记得,排版之前,连同自己的层次结构就像页面结构。大量的练习将最优的方式来提高你的眼睛快速识别空间值,最好适合任何给定的web项目。
与空间设计时,记住,作为审美质量需要后座空间作为设计工具。空间创建关系,定义层次结构,强调内容——时总是牢记这些考虑如何减少视觉干扰。
