在大量的动态效果和各类手段的加持之下,界面越发的惊艳,统计数据加持之下的信息的呈现方式足够突出,相当优秀。以往正规而严肃的内容在设计师和艺术家的润色下,开始表现出令人振奋、充满娱乐精神的一面,数字化多媒体的加入则让原本单调枯燥的数字焕发出不一样的生命力,带你开始一场华丽的冒险。
动画、插画、视频、字体、图标等等各种各样的元素共同协作构成这些复杂而有机的“年度总结”页面。今天的这些网页设计都是这样的优秀作品,它们功能并不复杂,但是展现形式参差多态,样式多变,时尚多样,又原创独到。
喜欢就收藏了吧。
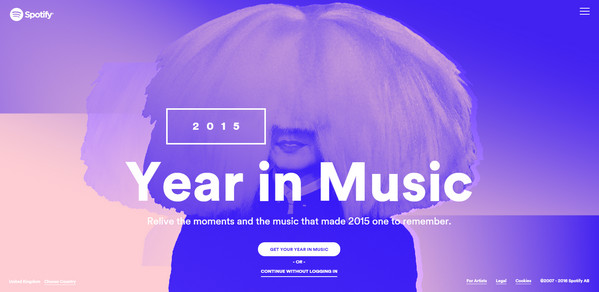
Year in Music by Spotify

著名音乐平台 Spotify 的年度音乐总结选取的是去年最有影响力、蜚声国际的真正音乐潮人。设计师使用着两年流行的双色调设计来调整精选的艺人照片,营造出独特的氛围。动态设计和层次丰富的美感让页面的风格更加先锋,也更有特色。
Year in Review by Beard Design
这个设计机构的年度总结页面选择了干净简约的设计,扁平的图形、漂亮的动画赋予整个页面以清新和独具一格的设计气息。加粗的几何字体赋予网站以务实的气息,此外,其他的部分则显得有趣而好玩。
Product Design Year in Review by Atomic.io
来自Atomic.io 的海滋尔个年度总结页面,使用了典型的现代风经典布局,大量的留白是它的特色。栅格系统被设计师用来展现关键点,而特效则用来吸引用户注意力。明亮的紫色渐变效果和典型的像素字体让整个界面个性十足,半色调的动效,让整个项目显得原创性十足。
Annual Email Marketing Report by Campaign Monitor
Campaign Monitor 的总结报告借助各种信息图元素将传统的数据以更新颖、更易于解读的方法展现出来。由于动态设计的加入,让页面不再是静止的,微妙的细节呈现让整个页面更富有活力。
Year in Review by Behance
Behance 的年度总结称为盛典也不为过。各路大神的优秀作品汇聚一堂,堪称奢华。页面的设计大胆而令人难忘,华丽的渐变效果和漂亮的设计作品结合起来,相当给力。
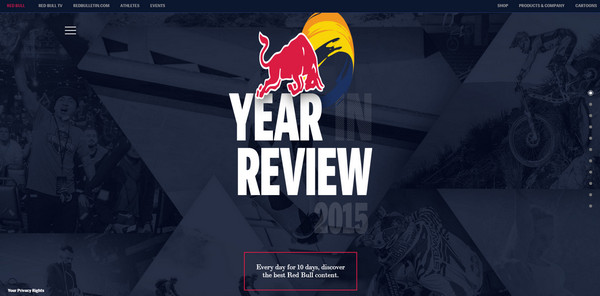
Year in Review by Red Bull
代表着能量的红牛在年度总结的页面设计上也表现出它“精力充沛”的一面。整个页面被划分称为不同的部分,来展现那些最优秀的视频、最好的故事、最漂亮的照片、最热播的电视节目、流传最广泛的社交事件等等等等。视差滚动和双色调设计贯穿整个页面的设计,使得视觉和体验上更加统一。
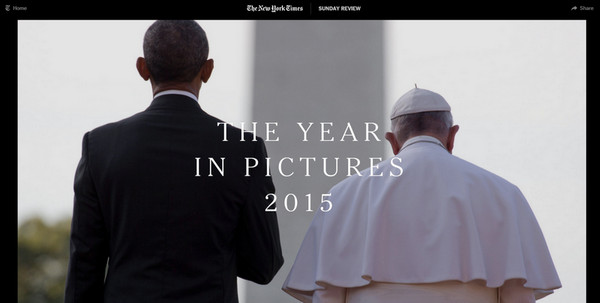
The Year in Pictures by NYTimes
作为最著名的媒体,纽约时报的年度总结网页贯穿了“一图胜千言”的理念,设计师用最视觉化的方式将过去一年中最重要的事件汇总起来,让最具代表性的图片和直击人心的文字搭配到一起,看起来简单,但是着实让人难以忘怀。
YouTube Rewind 2015
在线视频行业巨头Youtube 的年度总结绝对是不容错过的!和其他的总结页面不同,Youtube的年度总结干脆就是一个视频,虽然只有短短的7分钟,但是内容引人入胜,并且充分体现了这个平台的独特精神。
Tumblr’s Year in Review
Tumblr 的年度总结在色调上更加复古怀旧,抽象的动画和海报式的界面元素更是强化了这种感觉。略显脏乱的用色让整个页面充满了80年代的风情,但是卡片式设计的加入,又没有让这种配色毁了整个设计,反而成功地让它显得更加条理化了。
Year in Review by Vox Media
著名的科技媒体The Verge 就是Vox Media 旗下的机构。作为一个设计力从来就不差的媒体集团,Vox Media 的年度总结还是相当有艺术特质的,柔和的配色,精致细腻的矢量插画,从整体到细节都足够美观。
Year in Review by Pingdom
Pingdom 的年度总结和它的在线服务的配色是一致的,视觉设计看起来高端而又富于创新,充满了科技感。浏览网页的时候,用户会随着整个页面的视觉线索来看,不会错过任何一点内容,会从每个数据逐步熟悉这个网站。
Year in Review by Fiverr
Fiverr 的年度总结看起来似乎并没有什么太过特殊的地方,但是横向的布局别具一格,看起来有趣又引人入胜。这个团队的设计师善于使用大量互补的图形素材来呈现数据、讲述故事。他们的设计会让你会心一笑。
A look back at 2015
这个团队在年度总结页面中将最好的文章和教程呈现出来,以飨用户。合集中包含了最具创新性和流行性的评论,最符合潮流的版式设计,以及最优秀的品牌标识设计。
2015 by Wix
Wix 公司邀请访客重新回顾了过去的一年之间,他们卓有成效的一面和强大的盈利能力。数据在这个时候充满了说服力,配合着图片、抽象的背景、动态的元素和动画,让整个总结显得有理有据,内容翔实又不枯燥。
Year in Review by 500px
500px 的年度总结完全是一个以多媒体为中心的网页设计,那些漂亮的令人难以置信的照片并没有让页面显得设计过度,反而恰到好处地营造出清爽宜人的氛围。
Panda 2015
Panda的设计团队以插画和微妙的方式来设计了总结页面,使得整个页面让人想浏览下去。浏览过程中,设计师有意识地将一个个关键的数据和时刻逐个呈现出来,并且一直紧紧抓住用户的注意力。
A Very Earnest 2015
这个网站的漂亮之处在于图形、文字和排版恰如其分的组合,三个因素的合理搭配构成了整个完整的布局美学。页面和页面之间没有明显的界限,所有的内容看起来是流动的、连续的,并不会对用户浏览构成压力。
虽然整个设计充满了视觉冲击力,但是用户并不会分心或者难受。
Countup by MailChimp
MailChimp 的设计团队通过传统的线性布局巧妙地设计出了这个总结页面,协调的双色设计看起来富于冲击力,大气但不失细节,它让人觉得设计就应该是这个样子,注入能量,并将时尚和现代的气息传递给每个访客。
Year-end Review by L2
和之前 Campaign Monitor 的案例相仿,你会发现经典的数据依然有着强大的说服力,各种柱状图、饼图在合理的视觉设计之下,依然能很快地让用户获得信息。
Immersive Garden
Immersive Garden 的年度总结的特殊之处在于它强大的交互性,它的设计充满了实验性,无论你是在PC上浏览还是在移动端设备上浏览,都会让你充满了点击和操作的欲望。
,