Web和移动 App 正从单纯的以页面为基础向更加个性化的体验转变。这种体验建立在许多独立元素的聚合上,卡片是其中颇具创造性的新概念。
不管你怎么看待这一概念,它都在那儿。

什么是卡片?
卡片指那些容纳了图片和文本信息作为入口以传达更丰富信息的矩形元素,由于卡片能够方便地展示由不同元素构成的内容,它几乎成为了平衡UI美观和产品实用性的默认选项。
极佳的隐喻
在UI中使用卡片是一种很好的隐喻,因为这些卡片看起来与物理世界中实际的卡片类似。在移动设备普及前,这些真实的卡片就已经存在了,比如名片,棒球卡片,扑克牌等等。事实上,卡片是一种扩散相当广泛的交互模型。这些卡片就像现实生活中的一部分,因此,它们能够更直观地被用户感知。
就快速传达信息来讲,卡片无疑是一种优秀的工具。现实世界中的棒球卡片就是一个很好的案例,你想了解的球员的基本信息都在那张小卡片的正反两面上。
内容组织
卡片将内容进行有意义的划分以占用更小的屏幕空间,就像文本通过段落来划分成不同部分一样,卡片能够聚合各种不同的信息以形成一组连贯清晰的内容。
赏心悦目的界面
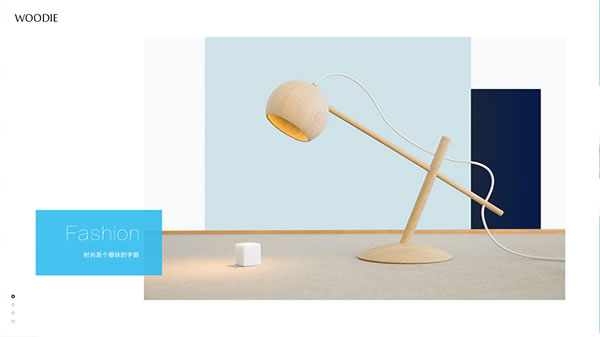
卡片设计十分依赖视觉效果。重视图像是卡片设计的优点。研究表明,图像能够迅速有效地吸引用户注意力,进而提升网站与 App 的设计质量,强调重视图像令卡片设计对用户更具吸引力。
如何设计一个卡片?

采用相同布局的卡片应当有一致的宽度,但高度可以不同。卡片的最大高度应当受其所处平台的可用空间的高度限制,但可以暂时性地扩展放大(例如需要显示一些注释字段时)。
从设计的角度来看,卡片应当带有圆角和短阴影。圆角使卡片在视觉上更像一个内容块,而阴影则起强调作用。这些元素能够让你在不分散视觉焦点的情况下为设计增添些趣味。这也使卡片看起来像是被弹出的页面。
此外,我们还可以充分利用动画和移动效果。
卡片的优势
正确地运用卡片可以提升 App 的用户体验。基于其功能性和形状,卡片为我们提供了一种有趣且直观易用的 UI 元素。
易理解的形式
众所周知,内容为王。卡片是几乎可以容纳一切的容器。置于卡片中的内容更易于用户理解。从这点来看,用户能够轻易访问到他们所感兴趣的内容。这也使用户能够以他们所期望的方式参与交互。
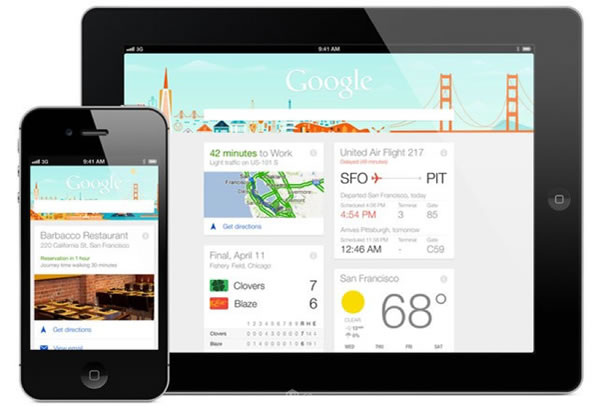
响应式和移动端设计
对于卡片设计来说最重要的一点莫过于其近乎无穷无尽的变化形式。卡片式设计在桌面端和移动端设备上均表现良好,卡片通过更易理解的内容块来呈现内容信息,同时卡片作为容器可以轻易扩展或收缩,因此卡片可以说是响应式设计的极佳选择。
最后但同样重要的是,使用卡片更容易建立跨设备的统一美学形式。这也是为什么它能够创造跨设备的一致体验。
设计时考虑手势操作
卡片是为手势操作而生的。卡片设计看起来似乎是针对 App 的一种风格,这也是卡片在移动 App 设计中受到青睐的关键。数字卡片的表现形式与现实中的物理卡片一致,这使其能够为用户提供良好的体验。用户无需思考使用方式,他们喜欢卡片设计中那些简单直观易于理解的操作,例如翻转卡片以了解更多信息或滑动以查看下一个信息块。
我希望你能够从本文中了解到卡片式设计越来越流行的原因。我相信这样的趋势还会保持相当一段时间。卡片不仅仅在视觉上易于接受,它也是一种能够创造一致体验的最灵活的布局方式,今天,人们快速寻找信息,而卡片在各种设备上也很好地满足了这一需求。总之,优秀的用户体验一定是以人为本的。
,
