Twitter的引导是一种用于被许多设计师,开发人员和公司一个非常受欢迎的前端框架。这是一个很好的开发和维护的开源框架,它是易于使用,反应灵敏,跨浏览器兼容(他们声称,它是能极好的兼容IE7!)。最重要的是,有没有什么你不能与引导完成。
如同所有的主要框架有很多可用的主题,但,这不是我们所要看看今天。请注意,此指南是为引导2.3.2书面和事情都有可能在未来改变。

这是什么呢?
引导提供了极大的把手来快速构建原型或网站。它是由开发商作出开发。
你在哪里开始?
你可以从这里下载Twitter的引导他们的网站,也可以从下载/复制Github上。我建议你从他们的网站下载它,因为该网站还为您提供了很多关于框架的信息。
浏览选项
正如我在介绍中提到,Twitter的引导是一个完整的框架。它给你吨的可能性,因此它可能需要一些时间来理解的框架。另外,还要确保你只下载当你要使用它在现实世界中你所需要的,但对于现在的默认包会做的伎俩。
入门
默认的包是什么比一个文件夹结构与一些CSS,JS和图像等。那也没问题,我们只是让自己的index.html,并添加使用以下HTML标记:
| < !DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"/> </head> <body> <h1>Hello, world!</h1> <script src="http://code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |
上面的代码是不是比你通常会写出来供大家正常的web项目的代码非常不同。唯一的区别是,你包括引导文件,所以您可以在您的网站上使用他们的特点。最大的区别是,你使用自举类来使用引导功能。(我们可能要改变一些默认样式,所以我们一个style.css文件添加到该标记。)
现在是时候创建的东西!如果你想的是如何网站标记看起来像使用Twitter的自举一个印象,你可能要检查他们的例子。
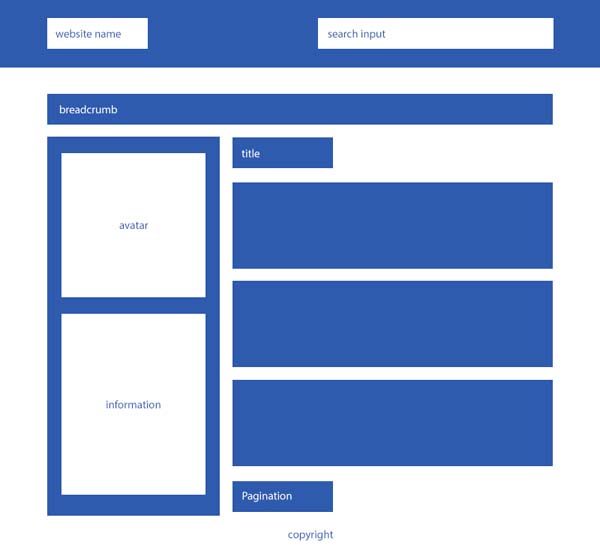
在本教程中我们将制作一个用户配置文件页面 - 比方说一个博客 - 涵盖一些你可能会打算在频繁地使用,当你要与Twitter引导工作的功能。我们要建立的网页将具有以下结构:有一些控件,面包屑,侧边栏,内容和一个小页脚导航栏。我会打破每一部分,这样很清楚我做了什么。下面的例子:

布局
让我们先从一些简单而明显的类似的布局。引导提供了12列网格,您可以布置很容易通过添加类“SPANX”。要围绕我们一个容器添加到我们的HTML标记的内容。容器标签之间的所有其他元素会坚持到容器中。
| <div class="container"> <div class="row page-header"> <!-- Page title and search form --> </div> <!-- breadcrumb --> <div class="row"> <div class="span4"> <!-- Sidebar content --> </div> <div class="span8"> <!-- content --> <div class="page-header"> <h2>Written posts for our blog</h2> </div> <article class="clearfix"> <!-- post introduction --> </article> <article class="clearfix"> <!-- post introduction --> </article> <article class="clearfix"> <!-- post introduction --> </article> <div class="pagination"> <!-- Pagination --> </div> </div> </div> <div class="row"> <!-- Footer --> </div> </div> |
正如你可以看到我加了几个班的一些元素,这就需要特殊的造型和行为。网格中的每一行被包裹在具有类“行”也是一个因素。我也申请类,如页面头和分页,因为这些都是由自举给予特殊造型。
头部
标头包含一个标识和一个简单的搜索表单。我已经做在布局标记的标题一定的空间,所以我们必须把那里的代码看起来是这样的:
| <h1 class="pull-left">Webpage title</h1> <form class="form-search pull-right span4"> <input type="text" name="search" class="input-large search-query" placeholder="Search website..." /> <button type="submit" class="btn pull-right">Search</button> </form> |
我使用的类,我没有提到过,这些都是形式搜索,右拉,输入介质,搜索查询和BTN。有些可能是显而易见的,但有些可能不是。例如搜索查询为您提供了与圆边框的输入字段。
面包屑导航
面包屑无序列表是通过面包屑类风格,两者之间的一切将自动获得他们的风格,但你可能要添加“活动”到当前页面的指标。
| <ul class="breadcrumb span12"> <li><a href="#">Home</a> <span class="divider">/</span></li> <li class="active">Blog</li> </ul> |
侧边栏
| <img src="img/me.jpg" class="img-polaroid"/> <h2>Paula Borowska</h2> <span class="label marginbottom">UX designer and blogger</span> <p> <strong>Current hometown</strong><br /> San Francisco </p> <p> <strong>Other information</strong><br /> Lorem ipsum dolor sit amet. </p> |
为了让头像一个漂亮的边框我添加了类“宝丽来图片”的形象标签。我还添加了一个类标签的字幕,这样它看起来有点漂亮
内容
这一个是比其他人多一点困难,因为这其中需要的包装,以防止从内容看奇数时,含量比侧边栏更长
页眉
| <div class="page-header notop"> <h2>Written posts for our blog</h2> </div> |
内容
| <article class="clearfix"> <a class="thumbnail pull-left"> <img src="#"/> </a> <header> <h3>Interview with Daryl Ginn</h3> </header> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut libero tortor, adipiscing non magna sed, sollicitudin laoreet quam. Sed a turpis in nisl gravida luctus. Quisque felis sem, auctor non dictum et [...] </p> <a class="btn">Read more »</a> </article> |
这个类提供了缩略图图像相同的外观为我所用侧边栏的宝丽来图片,但是这个类还增加了一个风格的悬停状态。
分页
| <ul> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">»</a></li> </ul> |
正如你可能已经看到,有一个布局标记的分页一点空间。分页的工作原理一种类似于面包屑,但有不同的风格。注意:请确保它是包裹在具有一流的“分页”的标签。(残疾人士类,使按钮看起来不可点击。)
页脚
| <p class="text-center">Copyright © 2013</p> |
类文本中心,使中心的文字水平。您还可以使用文本左和文字右对齐的方式你喜欢的文字。
现状
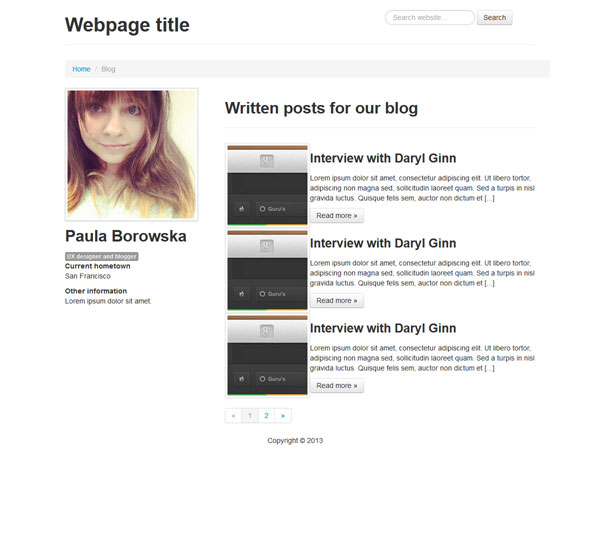
如果你使用相同的标记,如我,你应该有类似的东西

正如你可能会注意到这是不完全的像素完美。还有就是文章和对齐方式是不是你会打电话伟大之间缺乏保证金。这就是自定义样式表的用武之地。
其他样式
/* |
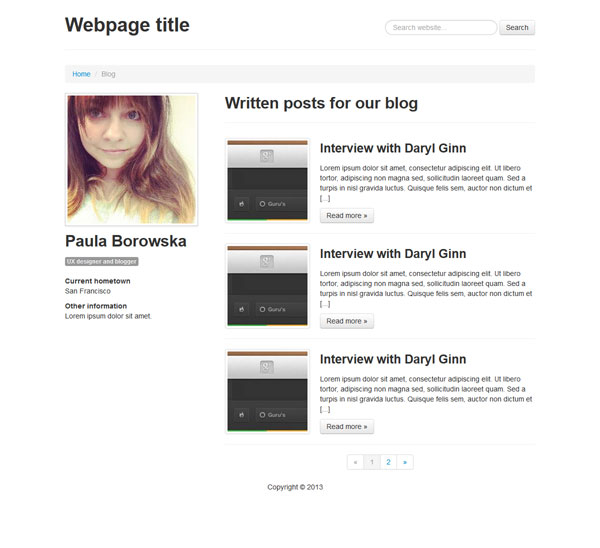
notop到不一定需要一个上边距的元素。但这些都是很少的自定义,使效果看起来更好
 综述
综述
这一切都需要很少的努力和最终的结果看起来相当专业。该举手之劳的原因有很多世界各地的人们和企业喜欢用Twitter的引导或类似框架的工作之一。
你是怎么想使用框架
