|
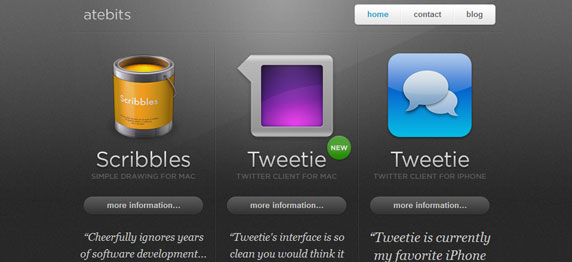
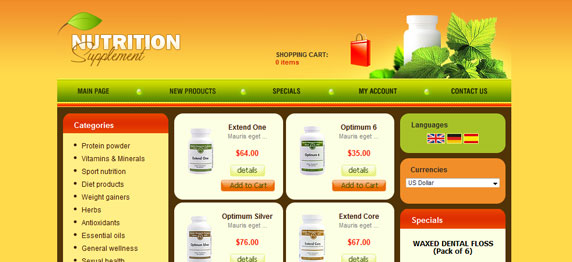
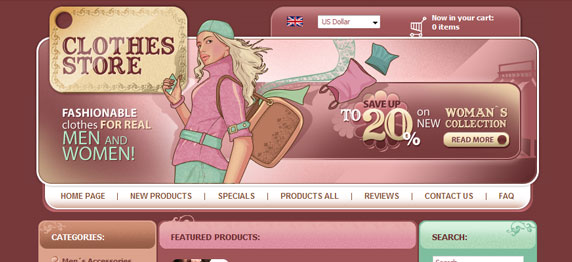
渐变如果运用得好,能够将一个优秀的网页设计变得卓越起来,虽然谈不上十全十美,但也会非常的出色。这次我会手把手的教你怎么将渐变设计得自然而吸引人。以发散式渐变设计为例。 我们首先看看图片的完工效果以及找出渐变的基调,如下图:
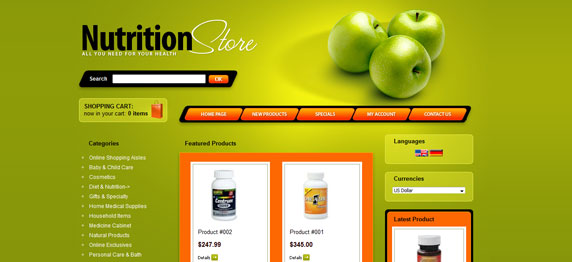
除了以上这些,我特地选了几个特别漂亮的列出来:
当然,还有更多的漂亮的渐变案例,在此就不再多列举。这种钻研细节的具体渐变是告诉你如何构建一个出色的渐变设计并如何为你的设计做一个完美的收尾。需要注意的是,最后一个苹果渐变案例中,该渐变主色实际上是比绿色更黄的一种颜色,但放在一起时,这种偏向绿色的颜色不会令你的眼睛感到不适。 下面我们做一个简单的实验,做一个类似发光效果的渐变效果:
这张图片使用了纵向渐变,以#3a565b位置作为中心向周围扩散到#1f282c位置截止。请留意右下角所标识的这张图片中渐变所使用到的色彩样本。 这一次我新建了一个图层,使用 #77e5e4号颜色做飞溅效果之后得出的效果。
这一步的操作是:复制图层--选择底图--高斯模糊--设置图层模式为颜色减淡。
然后将图层顶端图片设置为线性减淡模式。
最终效果图如上图所示。你也可以尝试不同的颜色和做一些细节上的改动,只要后面在相关图层做模糊处理即可。这张图片我使用了粉红色做处理,色号是#e577d2。暗色背景下的渐变图案会造成一种视角上的错觉,让人以为这些物品是真的能发光一样。 |
从优秀到卓越的渐变设计