设计趋势这种东西,往根上说是潮流,是因缘际会之下成为一个时间段内的流行风潮,大多独特,但是它并不一定符合你的喜好。在过去的一个月当中,所流行起来的三个设计趋势,相互关联,且都涉及到文本和标题在页面设计中的运用。到底哪个更符合你的口味,而哪些又能够更常久地流行?这恐怕就需要你自己来判断了。
1、带有下划线的文本和元素
很意外地发现大家最近争先恐后地使用下划线这种元素。当然,能够在各式各样设计元素中灵活运用的下划线,自然不是设计工具默认的下划线效果或者文本链接下的那种文本下划线。
下划线原本运用在文本当中,用来强调内容,提醒用户关注特定的文本信息。当下划线和不同的元素搭配起来使用的时候,尽量让两者在风格和细节上保持一致,确保它们在设计上是无缝而一致的。
让下划线看起来是有意为之,但是又不会造成干扰,这样的设计是成功的。虽然在许多设计当中,下划线的加入会让文本看起来略显拥挤,但是实际上通过留白可以适当地缓解这个问题。

2、被遮挡的文本
我们在探讨设计的时候,文本的可读性往往被作为相当靠前的一个标准来提,但是现在要说的设计趋势其实是和这一规则相悖的:被遮挡的文字。虽然你不一定会喜欢,但是确实有许多近期的设计作品会选择这样的设计。
当然,从技术层面上来说,有不少设计在运用这一技巧的时候并未拿捏太好。有的可能是因为字体设计的原因,有的可能是所选的用来遮挡字体的元素没有挑选好。这个中间的度其实并不好控制,尤其是当用来遮挡文本的元素是响应式、动态的时候。遮挡的元素、文本和背景之前要构成足够好的对比,但是又不能太过突兀,这是许多出问题的设计所面临的状况。
不过,如果能把遮挡的区域、遮挡元素和文本的对比以及运动的轨迹都设计好的话,实际上所创造的效果是非常醒目的。
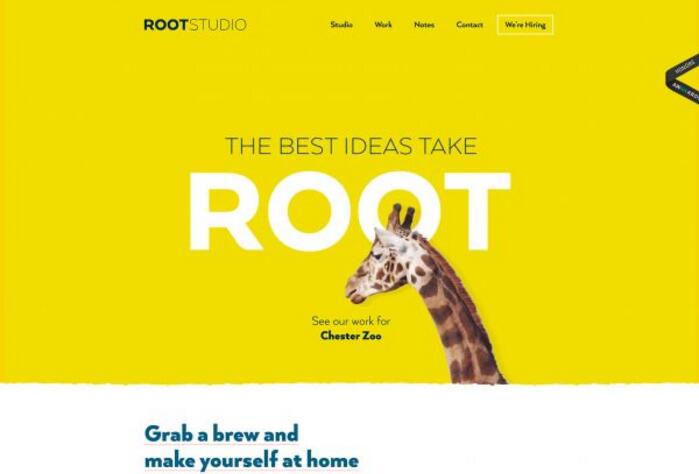
想要运用好文本前景的遮盖元素,你需要注意下面几点:
确保文本中的词汇足够常见,易于理解,比如 Root Studio 网站中的单词 Root
遮盖元素不会遮挡太多部分
确保遮挡不会造成不必要的识别障碍
使用足够简单的字体,不会因为字体风格和障碍物造成识别障碍
保持其他部分的设计足够简单,这样用户可以更机轻松的关注核心的文本,并且识别出来。

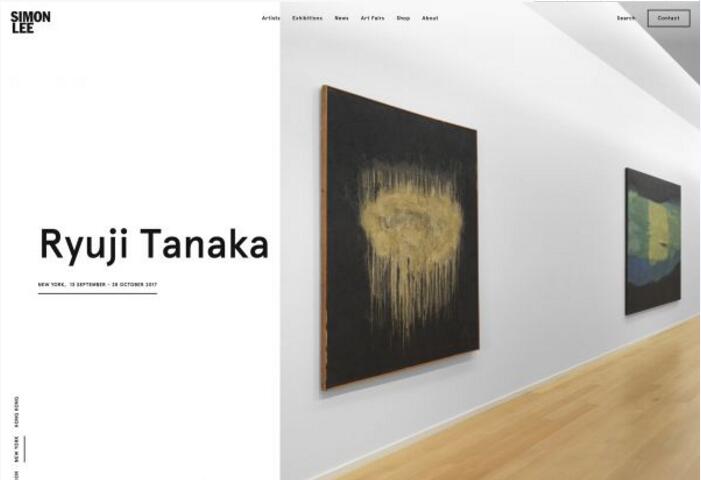
3、经典的黑白配色
谈到色彩相关的趋势的时候,我们通常会认为色彩能够反应出设计者的心绪。黑白配色在这几年越来越常见,而在过去的这段时间当中出现的越来越多,是因为天气转冷设计师们的心情都越来越沉郁了么?
当然,和以前那种强调形式感的黑白摄影网站不同,现在的黑白色调的网站所覆盖的网站类型更多了,当然,在细节上可能还会点缀以其他的色彩,但是总体上是黑白色调没跑了。
因为缺乏丰富的色彩元素,黑白色调之下,这些网站所呈现出来的情绪是很接近的。
在单纯的黑白配色之下,文本的可读性往往是设计中所碰到的最实际的问题。尽管可用的色彩不多,但是设计师可以通过创造一些有趣的东西,来达到效果。
正如同前面所说的,主要色调是黑白,这个时候适当的加入一点点其他的色彩,比如红色或者蓝色,一点色彩就能从整个设计当中跳脱出来,极为醒目。
当然,黑白之间的过渡色有很多,适当的使用能够让整个设计更为丰满。
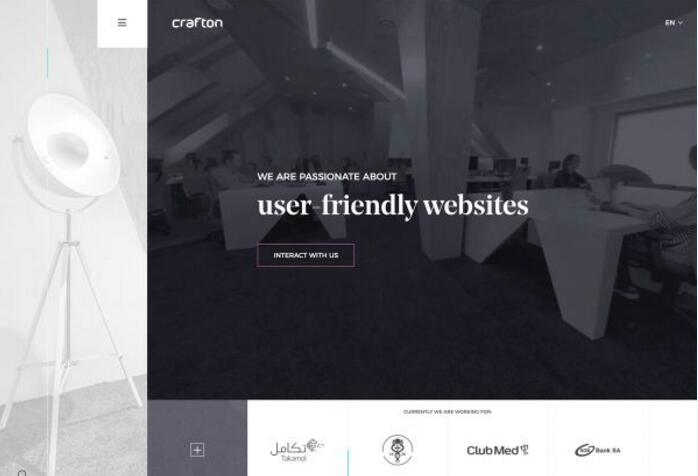
就像下面的 Crafton 这个网站,稍稍加入一点红色,就让整个设计一下子鲜活了起来。

结语
我明白,这次所探讨的设计趋势可能并不像之前的许多趋势那么有趣好玩,但是它们在很多项目中有着独特的功用,很多时候,撇开喜好探索这其中的功能,你会发现它们的适用范围还是蛮广的。试试看吧。源A5站长网
,
