霓虹色在网页设计中很难运用得当。在现实环境中,霓虹色常常被用在标志和灯光设计。
那么设计源于生活,我们就看看在网页设计中如何更好的运用霓虹色来展示最有创意的设计?以及哪些地方该做,哪些地方不该做?
使用绿黄色

“绿黄色是非彩色的”。我不知道这种新的说法是对还是错,但是一个婚礼策划师的朋友对我说:“绿黄色是可以添加到任何调色板中。”
当绿黄色用在深色的背景上,会产生瞬间的视觉冲击。色彩有趣,吸引眼球。但是另一部分人认为这种有冲击力的色调是不和谐的。
不要用多个霓虹色
一些明亮的颜色可以放在一起做为一个整体的配色,但是霓虹色不是这样的,因为它们的亮度和饱和度的色值,在屏幕上看起来差不多,导致在页面没有对比度和可读性。
使用醒目的色调

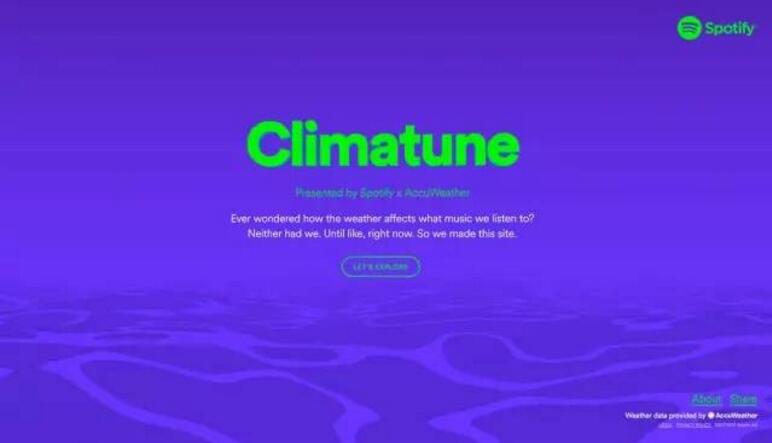
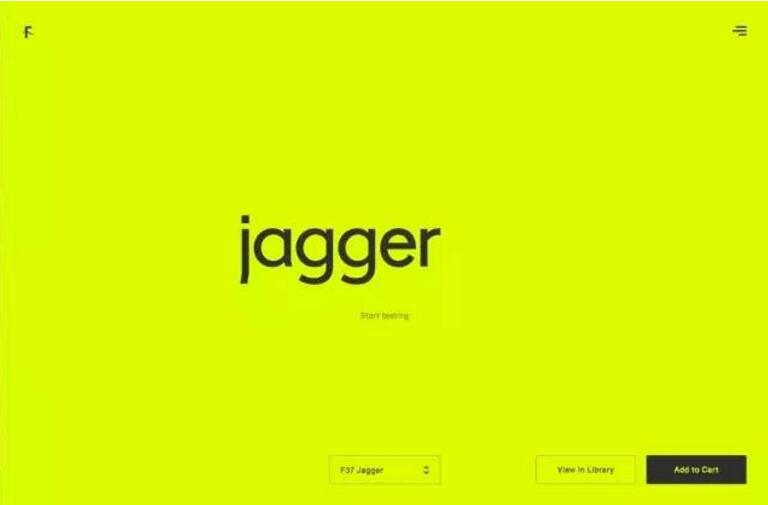
绿黄色做为全屏的背景色,对于那些不被频繁使用的网站,或者没有其他竞争空间的设计。这种颜色会提供很大的冲击力。
尽量让屏幕的其他内容最小化,选择黑色的文本和较少的其他元素内容。
不要在白色背景用霓虹色
霓虹色和白色是不能搭配的,在白色背景上,霓虹色几乎在屏幕上不具有可读性。
包含品牌的霓虹色

有些品牌使用霓虹色做为配色方案,运用这种想法,使网页设计更有创意。视觉上就应该大胆的使用霓虹色。
如果霓虹色是你品牌标识的一部分,比如 Mountain Dew(上图),不要害怕这种颜色,敢于运用它。这种视觉差异的设计,让你网站不仅有别于其他网站,而且具有视觉冲击力,并吸引眼球。
不要与其他效果结合在一起
霓虹色是一个非常引人注目的色调,但是不要运用过多效果来过度设计,会使用户感到不爽而关闭页面。
使用霓虹色来强调元素

霓虹色的线条,标记,按钮等页面元素,能吸引用户注意力。如果运用到一些特定的元素上,能抓住用户的视线。
记住,霓虹色运用最好的地方,就是能与背景色之间产生较大的对比的地方。因此,霓虹色往往最有效的是在黑色的背景下。
不要运用霓虹色的文本
大多数时候,霓虹色的文本不具有可读性。你可以用它来让字体更醒目,但一般应避免使用。
让颜色“发光”

颜色‘发光’看起来就像阳光的光线样的,因此,就要模拟现实中发光现象,在页面上创建一个让颜色“发光”的视觉效果。
要把握住度,发光的效果不能太夸张,会变的不真实。但是简单适度的光辉更能体现出霓虹色发光的效果。
“发光”的另一个用法:使用一个简单的动画,在缓慢的动效中提亮颜色。这种霓虹色的发光效果有助于引起人们的注意,同时也能产生逼真的效果。
不要使用冲突的颜色
霓虹色与其他颜色不太好搭配,大多数情况下不使用其他的颜色而使用黑色和白色,因为明亮的霓虹色与其他颜色搭配一起,会在视觉上让用户感到怪异的。
使用霓虹色图像

含有霓虹色的图像也能给设计增添乐趣。
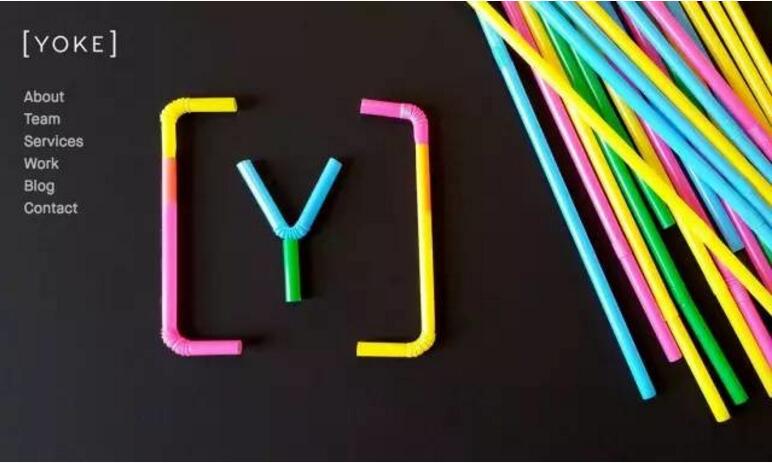
真正的霓虹色,比如灯光,在照片中很难捕捉到。选择含有霓虹色元素的图像——Yoke(上图)使用彩色吸管的美丽组合——创造同样的感觉。
不要设置不恰当的情绪
霓虹色是有趣的,好玩的,有点奇特。虽然使用霓虹色可以增加视觉的兴趣,但它不适用于所有类型的项目,千万不要用在不符合霓虹色氛围的地方。
做混合色调

制作你自己的霓虹色!调整饱和度和亮度,创建自定义的霓虹色样式。从一个时尚概念的品牌色彩开始,或者创建一些吸引你的色彩样式。
不要被困在某些霓虹色里面。尝试一些其他的颜色,既明亮又有趣,霓虹色不仅仅包括绿色、黄色或粉色。增强亮度,霓虹色的选择可以来自任何颜色。
不要强行使用霓虹色
不应该强行使用霓虹色。如果它不适合你目前的设计工作中,那就别用了。霓虹色不一定符合每个人的设计品味。
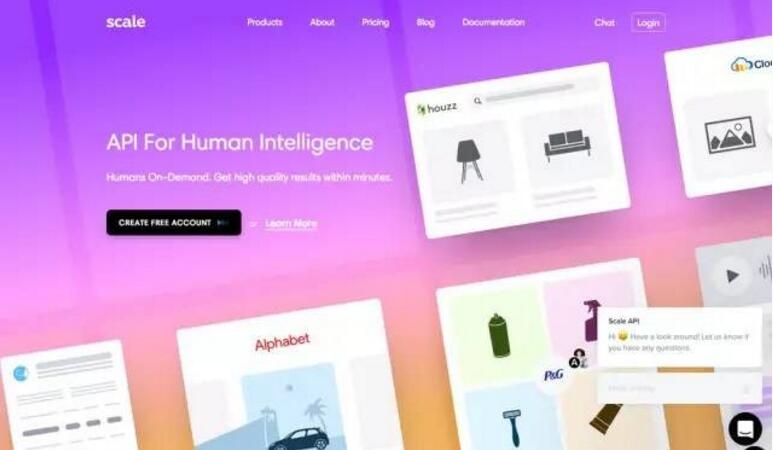
使用霓虹色的背景

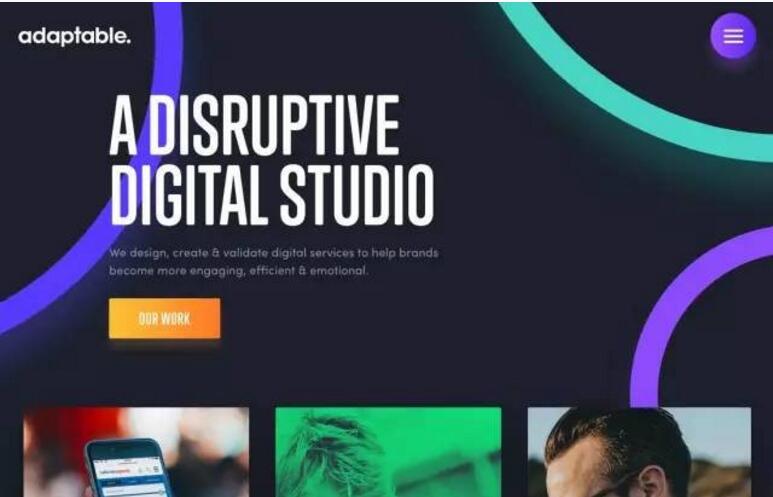
尝试霓虹色做为背景色,大方而明亮的色调,可以冲淡一些平淡的页面内容;提升页面上的其他元素,并为分层提供一个有趣的空间感,如上图。
在以霓虹色为背景时,要让颜色稍深一些,亮度稍低一些,这样背景色不会盖过其他设计元素。
结论
现代霓虹色设计没有80年代的氛围,尽管许多设计是从它演变而来的。在工作中选择霓虹色来设计,就要在一定范围内突出重点内容,醒目的文本来营造一个时尚的氛围。
霓虹颜色可以让你的页面更加生动有趣,吸引眼球。尤其在项目里,在色调的运用上要保持和内容信息的匹配,这样设计出来的结果你才会更满意。
,