对于网站设计来说,简单往往更好,这并不是秘密。 一个易于理解和简单易用的界面可以将访问者转变为活跃用户。
但是,如何简化您的网站? 即使你不是从头开始构建新的东西,诀窍是设置目标,然后仔细观察他们是通过什么途径来直击受众或者说访客的。在这个表达的过程中,你要确保的就是及时消除任何妨碍到他传递的东西。任何使用户在理解上产生阻碍的元素都应该从设计中删除。
这就是我们今天要看的一些技巧 - 简化网站设计的灵魂技巧。
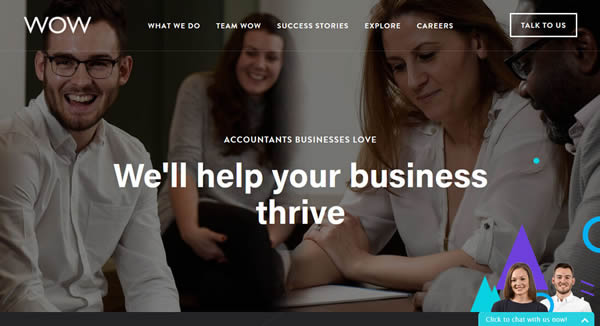
1、让有关行动的呼吁成为焦点

网站应该为每个用户做一些最终目标。 对于设计上的每一个人,这个目标应该是显而易见的。
呼吁行动需要清晰,足够大,可以在足够的位置看到,使用户永远不会远离点击。
2.简化页数

您的设计是否包含页面和页面的信息? 它需要吗?
将内容简化为可管理的块,但不要压倒用户使用太多页面进行点击。 将所有相关内容保存在一起,以方便阅读和流动。
消除具有旧的过时信息的页面或仅包含第三方窗口小部件或地图的页面。
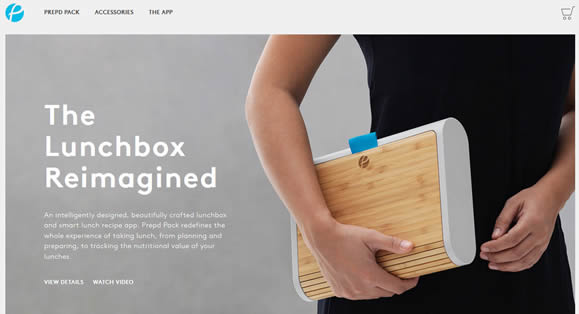
3.尽量使用一个调色板(不要使用过多的色彩是的页面太杂太跳)

虽然很多颜色可以很有趣和吸引力,但它也是压倒性的。 坚持一个调色板只有两个或三个选项,以帮助保持颜色的控制。
如果想要超级简单,不妨试试单色调色板,只需几种色调和单色调。简单明朗的颜色更容易让用户理解且可以让用户舒适的浏览,创造一个更加和谐和有组织的外观。
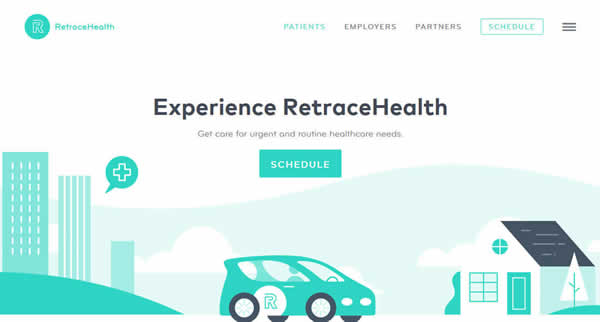
4.选择标准导航

虽然隐藏或替代的导航样式可能看起来很酷,但这些时尚选项不如您所期望的那样方便用户。 任何偏离“正常”用户模式可能会令人震惊,对用户体验来说会显得更加吃力。 选择标准模式,以便您的网站易于使用。
考虑到这一点,标准是相当精简。 具有三到八个菜单选项的顶部或弹出导航元素是常规。 忘记那些曾经流行的大型导航菜单。 除非你是一个主要的电子商务零售商,否则设计中的每个页面都没有理由在导航中占据一席之地。
五、考虑80-20规则

考虑80-20规则是一个好的开始当你准备对设计进行更改的时候。你可以通过以下有两种方式来思考和实现规则:
请记住,几乎每个网站上只用20%的元素就可以导致访客继续剩余80%的操作,这意味着少数号召性用语,按钮或其他用户界面元素将生成用户交互的重要部分。 这是完全正常的。
考虑到这一点,当您更新或重新思考设计,进行更改时将重点放在前20%的内容上,完全优于更改剩余80%。 您可能想要考虑的20%元素包括产生最多点击的相同元素(CTA,流量渠道和图片)。 空白是另一个重要因素。
是不是对80-20规则感觉似曾相识呢,它也被称为帕累托原则或极少数的法律。它由经济学家Vilfredo Pareto开发,但在所有学科都有应用。
六、尽量赋予每个元素目的性

图标,图片和所有其他用户界面元素在设计时应该都需要考虑设置一个目的。(只想想如何点击Facebook的图标,而不是链接到品牌的页面。)
不要因为他们能使页面更个性和独特就使用他们。应该转化一下这个想法,运用基于必须,也就是仅当它们在整体设计中可用于实际使用和目的时,才计划和使用元件。
七、注意排版

页面上好的排版就像使用颜色——少既是更多。
最容易阅读的字体有标准形状,均匀的笔触宽度和没有丰富的装饰。 实体类型系列提供选项,以便您不必寻找额外的字体,如果您需要添加重点到特定的刻字。字母需要包括足够的可读性和与你的背景对比。
开始只是两个字体。 一个用于网站上的主要文本,一个用于显示使用而已。这就是你需要的。
八、颠倒文本大小

当你在考虑排版时,你可以加大字体的大小。当屏幕越来越大时,你要保证的是让他们更容易和清晰的看到你的消息,而不是在页面上添加更多的文字。
虽然这在移动设备上看起来似乎不太直观,但同样如此。较大的字体可以更容易阅读。忘记那个古老的格言,一切都在滚动之上。虽然关键词应吸引用户滚动,但不是一切都需要在第一个屏幕上。用户对页面的了解是持续进行并习惯于滚动,特别是当他们看着手机上的网站时。
九、创建无效复制

虽然排版可以在确定你的设计看起来复杂多么简单的巨大差异,实际的话是同样重要。 每个词都应该传达与你的视觉相同的意义,所以有一个独特的一致性。
编辑副本。 然后再次编辑。
网站是一种可读形式的通信媒介。确保您与访问者的对话是您期望与干净,简洁,高度可读的副本的对话。 创造一种流畅的音调,使用吸引用户的单词和语言。
然后再编辑一次,并取出每一个不必要的文本。
十、打破规则,但只能打破一条
规则意味着被打破。但只能打破一条规则。

如果你想做一些不同的事情,不要因为思考如何运用很多不同或不寻常的元素而拖泥带水。你要做的,仅是通过关注一个更复杂或不寻常的事情,你可以创造有趣的网页设计的同时,避免让访客刚到压力和难以理解。
听起来很简单,对吧?(只是不要陷入一个常见的陷阱做太多。)
总结
太复杂或“设计复杂化”的网站设计可能妨碍您与用户沟通的方式。记住您的转换目标以及您希望使用者如何处理设计。无论是填写表格,下载应用程序还是购买,每个设计元素都应该强调到达这个目的地。
删除所有无关的设计元素,站在这条路的方式。用户喜欢干净,简单和易于使用的设计。这在更小的设备(例如电话)上尤其如此,记住,杂乱和复杂的设计可以在瞬间破坏用户体验。
,