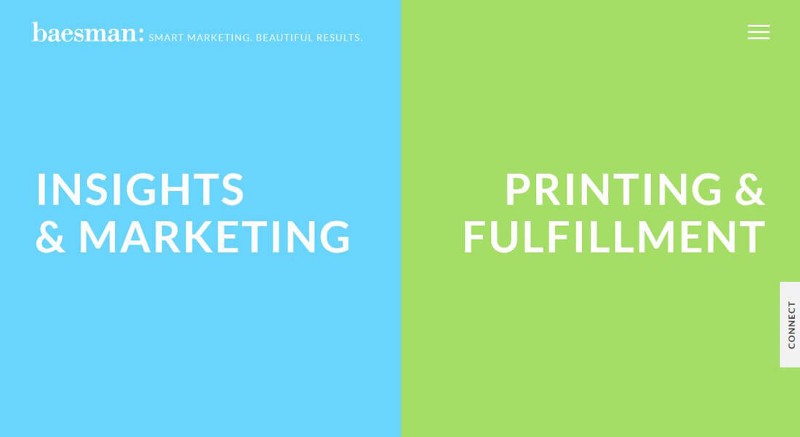
习惯了一栏式的设计,将屏幕一分为二的设计常常会让用户感到更加新鲜。网页中并排的两栏呈现不同的信息,是分屏式设计的最典型特征,两边的信息可以包含相同类型的元素,可以呈现不同属性的媒体内容,比如一边是图片,一边是文本。
分屏式设计完美的解决了你需要同时呈现两个不同内容的需求,这种UI界面突出了这两项内容的对等地位,让用户自行浏览,或者作出选择。
你会发现,分屏式设计不仅仅是一种逐步流行的页面设计趋势,而且非常实际地解决了需要呈现同等重要内容、让用户选择的设计需求。这种呈现方式看起来原始,但是确实有着明显的优势:
·引起用户对于特定区域的注意力
·创造对比
·非常规式的布局
此外,分屏式设计和响应式框架能够很好的结合起来,这种类型的布局特别适合在桌面端大屏幕和平板电脑上使用,同时还能够在小屏幕上以上下堆叠式的方式呈现出来。
分屏式设计的最佳选项
当你将屏幕划分为两块的时候,两个区域内的内容的重要性是同等的,这也意味着你可以在这个界面中传达双重重要的概念。处于两个对等区块的元素就像阴阳鱼一样,从视觉到功能上,同等重要,互为补充。
活力四射的配色和趣味十足的排版
得益于扁平化设计和Material Design 在设计领域的大范围普及,色彩和排版成为了目前设计的主要驱动力。鲜艳的色彩带来视觉刺激,而有趣的排版则让文本更有意思,两者的结合能带来颇为值得一看的设计。

色彩和排版的组合

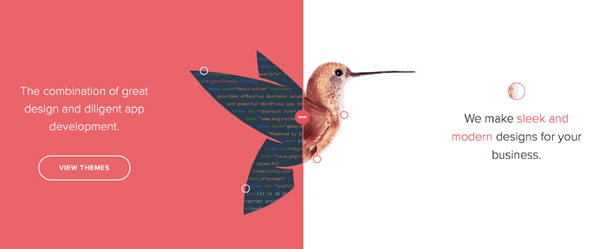
图片和色块的组合
吸引用户注意行为召唤按钮

分屏式设计在视觉设计可以很有张力,这也意味着身为设计师的你同样可以合理地运用留白创造视觉焦点,将用户的注意力吸引到特定的元素上,这也是行为召唤按钮的使用原理。
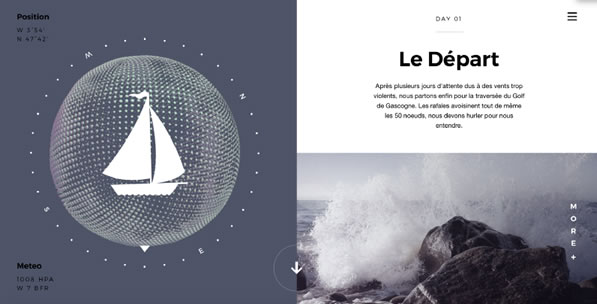
将屏幕视作一个卡片
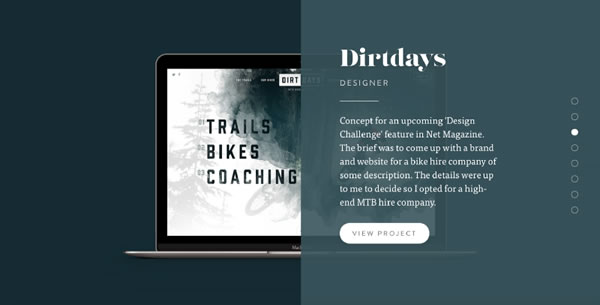
分屏式设计本质上是从卡片式设计中延伸出来的,而遵循这一设计原理的网站通常都会将屏幕视作为一个卡片,每一屏都是一个容器,每个卡片都承载一个交互和一条信息。

屏幕的左边包含一个卡片,而右边则包含了一对卡片
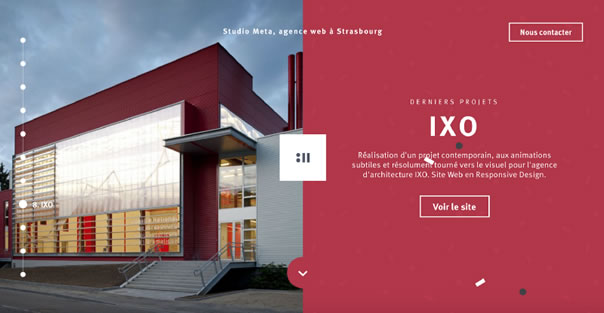
分屏式设计是自由的,它所包含的左右两大块其实是还可以继续往下细分的,比如下面的Stikwood 这个网站就将右侧的部分划分为更小的区块,用来承载更多的内容,提供更多的信息入口。

小贴士:尽量让你的界面保持简单,即使要分割出更多区块,也尽量不要使用复杂的模式,否则UI界面会看起来很混乱。
构建视觉关联
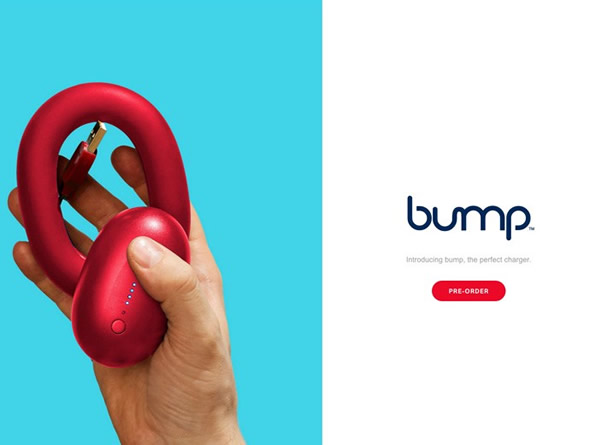
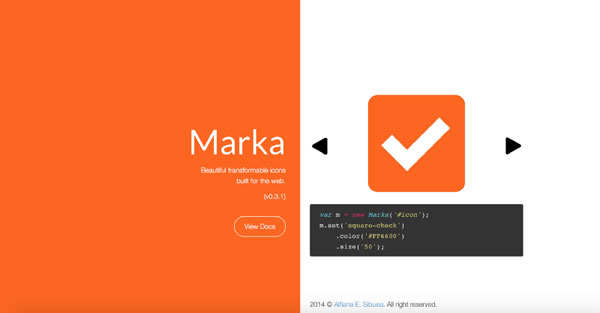
虽然分屏设计模式让你可以在其中呈现截然不同的元素,但是两个信息容器之间还是有关系和关联的。创建关联的方式很多,色彩是最常用的一种构建联系的方式。通过“共享”最明显的色彩,让两个不同的屏产生联系,产生视觉流。如果这个色彩正好是品牌色的话,效果尤其明显:

Bump 使用品牌色来构建视觉流,让界面和用户产生联系

Marka 也采用了类似的技巧,色彩对比度更加强烈
另外一个值得一提的技巧,是让某个元素横跨两个区块(比如文本),让这个元素来作为两个区块的连接点:

除了文字,你还可以使用色彩叠加来连接两个部分:

这个分屏设计案例中,右侧的屏幕看起来像是左侧屏幕的延伸一样。
使用动效鼓励用户交互
动效越来越多的参与到我们的UI设计和交互中来,使用动效来鼓励用户但与到交互中是非常合理的设计策略。看看下面 Chekhow is Alive 这个网站的设计,设计师通过动效展示不同的角色,与你进行匹配。
结语
分屏式的页面设计非常有趣,功能也足够强大,不过你的内容是否适合用来这么展示?所以,在如此设计之前,建议先问自己几个问:
·分屏式设计是否和你的网站内容相匹配?是否有足够的布局来进行分屏式设计?
·你的用户是否会喜欢这样的布局?
·将用户的注意力一分为二是否合适?
不论如何,内容为王,而形式服从于内容,谨慎选择。
,