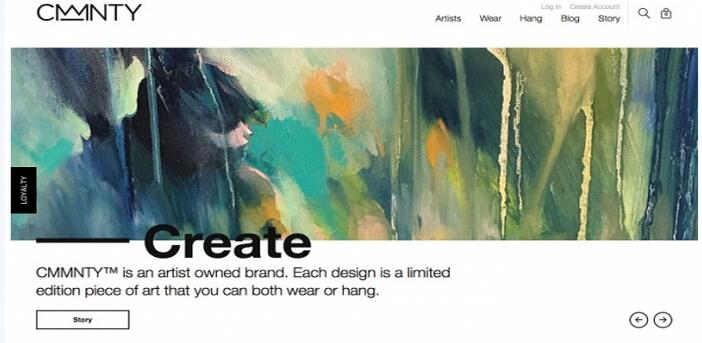
现在网页设计越来越多使用栅格元素,栅格元素在网页设计中通过创造出来空间节奏感和视觉流畅感带给我们更加震感的感觉。通过这种元素添加给用户一种抓人眼球的立体感,在网站艺术效果中更加突出网站整体的协调性。但是,网站使用栅格还存在很多技巧性,如何让网站在添加栅格元素保持这种和谐性,给网站增加整洁性和规范性。下面广州网页设计专家来说说设计中如何利用栅格元素平衡页面。
栅格元素在网页设计中起到一种承上启下的作用,让网站其他元素整体和有组织的排列在一起,这种从左到右,从上到下排列布局,让网站整体看起来有更加紧凑。让网页其他元素保持一致性,元素与元素之间间距一致,是整个网页整洁性更加协调。
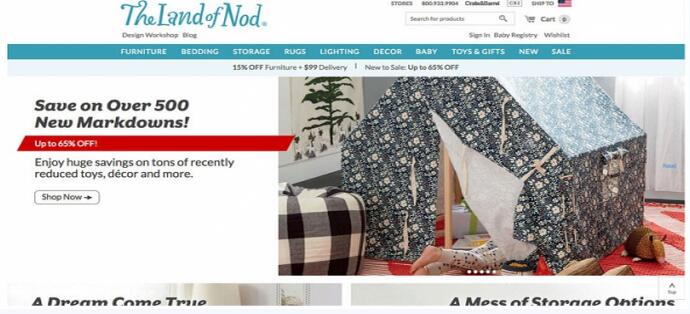
1、栅格元素最重要部分就是网站图层区分

网站使用栅格元素之后,可以将不同的元素分别置于不同的图层中,通过使用栅格元素来管理网页中的不同元素,这样形成错位排版给网站图层效果带来整体平衡性效果,更加让不同图层元素相互交叉在一起,形成鲜明的对比方式。
2、使用栅格元素增加网站留白

网站设计中经常使用留白的方式来增加网站艺术性,通过留白方式传造出整体性的数据涉及,让文字在不同图层中保持横跨,栅格元素让文字元素更加醒目,容易引起用户的注意。
3、将栅格元素设置在背景中
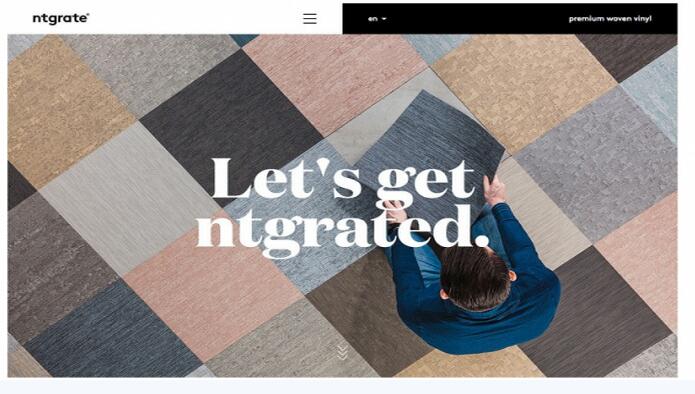
我们都说不破不立,其实在网页设计中同样也是如此,我们使用栅格元素打破之前设计思维,让网站不同元素置身于背景中,这样很多关联性的元素都会随着栅格元素加入形成不统一形式的对称形式,这样打破原本之前单调的设计样式。
4、选用特定元素来调和

借助栅格元素增加网站细节,通过对点缀性的元素添加来调和不同元素之间形成颜色搭配对比度。
5、运用栅格元素打造出整体感
通过栅格元素元素打破之前对称性的排列元素的方式,形成非对称的搭配,让网站行列形成错落有致的混合形式,营造出错、漏、缺、不对称的效果。
因此,我们在网页设计中添加栅格元素,再加入奇思妙想足有让网站布局更加融入到视频背景、视差滚动中,让不同元素形成高度的融合。
