优秀的网站,可以容纳很多内容信息设计,网页设计师向用户展示一个信息组织架构完美化的网站时,其实是在为用户创造良好的使用习惯和一个愉快的体验。当用户享有了它的权力并适合于常规范围习惯,你会赢得得更多。
今天,网页设计小编分享几条针对网页信息功能方面的设计原则,希望可以为大家开拓思路。
1.空白:内容及信息都可让用户的眼睛得到一个可呼吸的空间
2.色块、边框及图形:分割成视觉类信息
3.一个直观的搜索:让你的用户直接跳到他们需要的信息
4.网格:清晰的线条和设计的刚性布局,可使所需的井然有序的设计事半功倍
5.强大的信息层次结构:建立使用内容类型一致的设计元素
6.视觉层次:不同的内容和要素,其中相对重要的可以在许多方面来视觉暗示,如文字处理、图像的大小和位置及饱和度等。
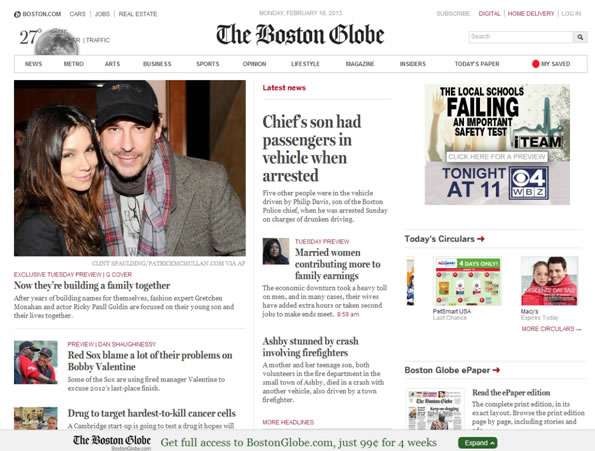
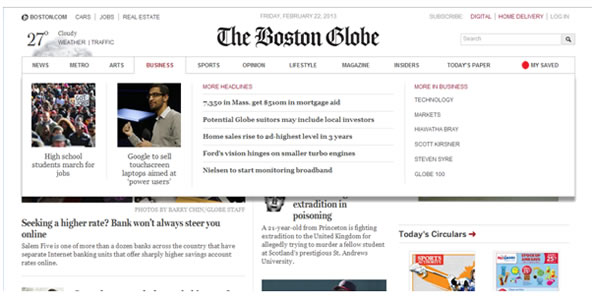
我们来分析一则案例:


.空白,作为新闻报纸网站,迄今为止最重要的内容是文本,故空白可确保用户有一个愉快的阅读环境
.视觉层次,图像比文章更吸引人,视觉上更加丰富,因此图文交互混排比起没有图像的文章更容易抓人眼球
.极简主义,整体的视觉是干净的,结构化,简约的,以突出内容为首
.首推新闻的隐藏,在导航的每一类新闻里大头条被巧妙地隐藏在大菜单,并呈现出浮层样式,突出以交互形式来呈现,有序而不乱。
